Here in this article, you will find the Flutter eBook App UI Design 📚📱 using the Flutter framework and that was the complete UI design that was built using the rich Flutter widgets. You can also check the source code of the app the link to the source code is available at the end of the blog post.
Welcome to this eBook app, a digital haven designed to enhance your reading experience. Crafted with Flutter, this app is not just a collection of books; it’s a gateway to a world of stories, ideas, and knowledge. The UI, designed by Dennis, is a testament to our commitment to creating a seamless and immersive reading environment.
UI Credit
- Design by: Dennis link
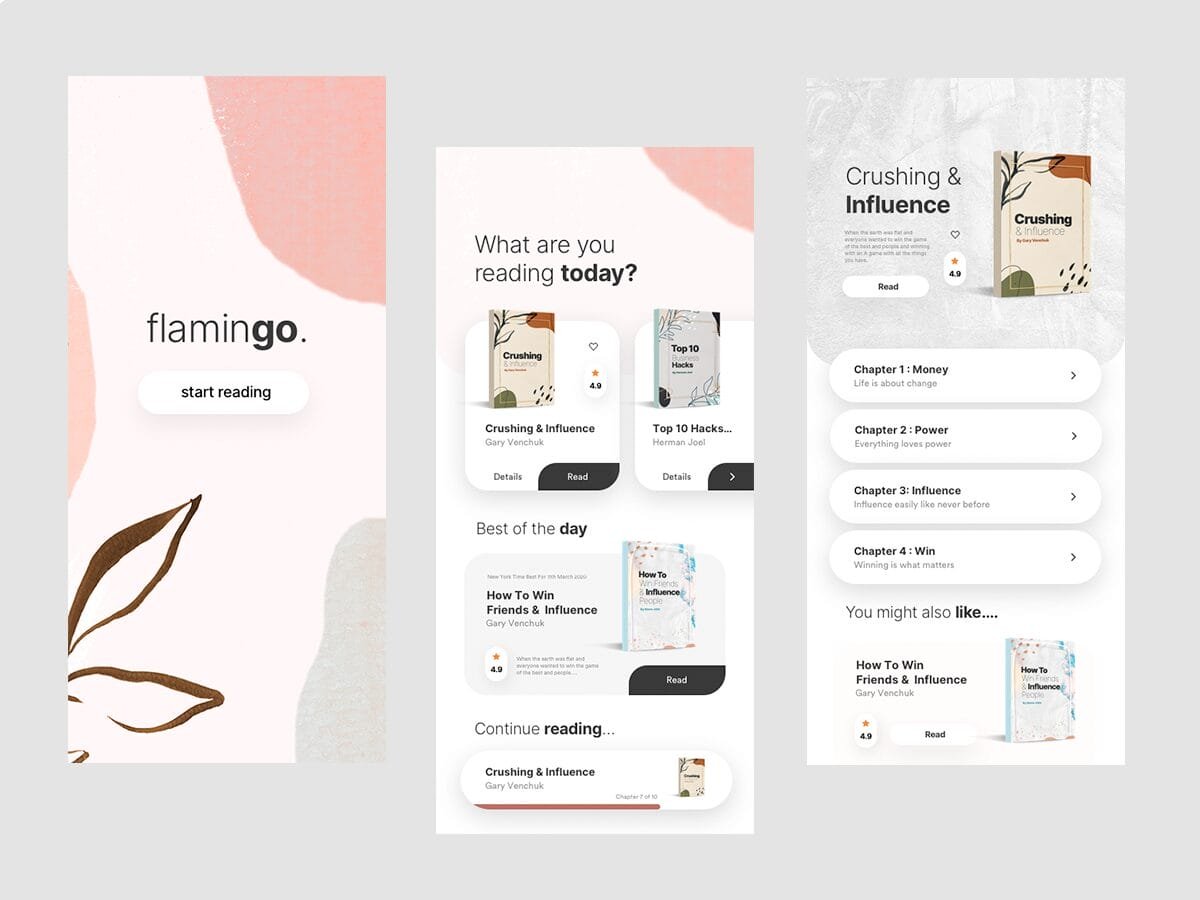
eBook (reading book) app designed by Flutter, at the home page it shows you some recommended books, also the book of the day. At the bottom you gonna find your most recent book that you read. On the details page book info with its chapters. note that this is UI only.
Home Page
The home page is designed for a seamless reading experience: On the home page, you’ll find a curated selection of recommended books to spark your interest, a daily highlighted book of the day, and quick access to your most recently read book. This design ensures that every visit to the app is personalized and engaging, making it easy to discover new reads and revisit old favorites.
- Recommended Books:
- A curated list of suggested reads to spark your interest.
- Book of the Day:
- A highlighted book that changes daily.
- Recently Read:
- Quick access to your most recently read book.
Details Page
Dive into the details of each book: The details page takes you deeper into the world of each book, offering comprehensive information including the cover, title, author, and genre, along with a browsable list of chapters. This feature is designed to provide you with all the information you need to decide if a book is right for you, without needing to navigate multiple pages.
- Book Information:
- Cover, title, author, and genre.
- Chapters:
- Browse through the book’s chapters.
eBook App Final UI