Flutter mCloud App is your go-to cloud storage and file-sharing solution, inspired by the robust features of OneDrive and crafted with Flutter. It offers a secure and user-friendly platform for managing your digital assets. Whether you’re safeguarding essential documents, preserving cherished photos, or collaborating seamlessly on projects, mCloud is meticulously designed to simplify your digital life.
Note: This project is still in active development. If you want to add or improve features, make sure to contribute.
Screens
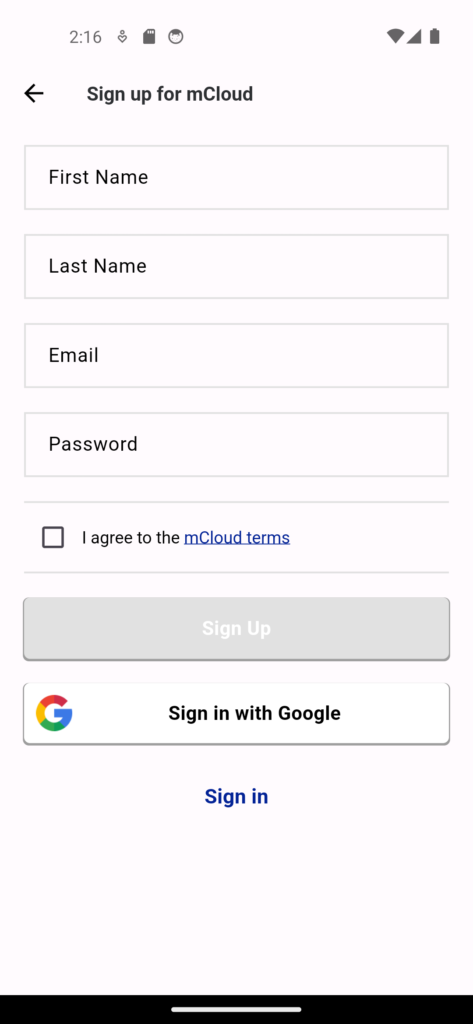
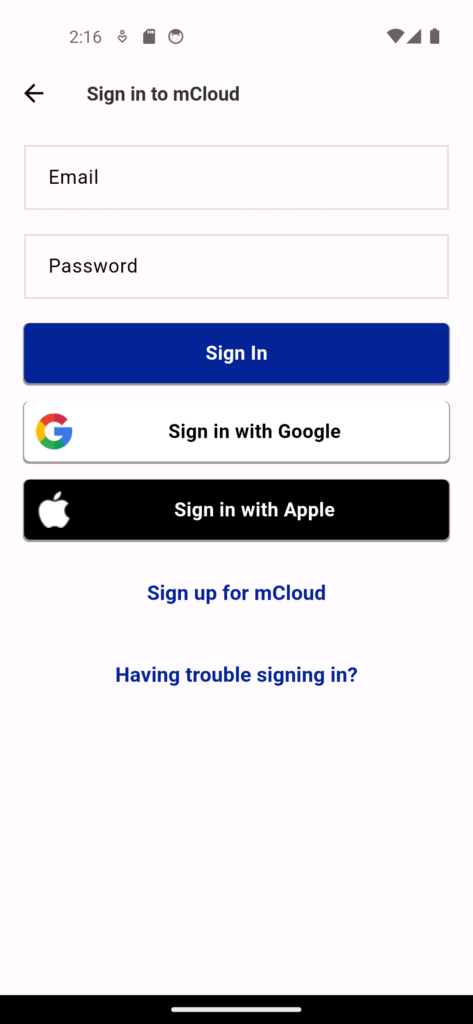
Many screens are available on this Flutter mCloud App that will provide you the first Login and Signup screen and the user will sign in using the Facebook and Google Accounts.
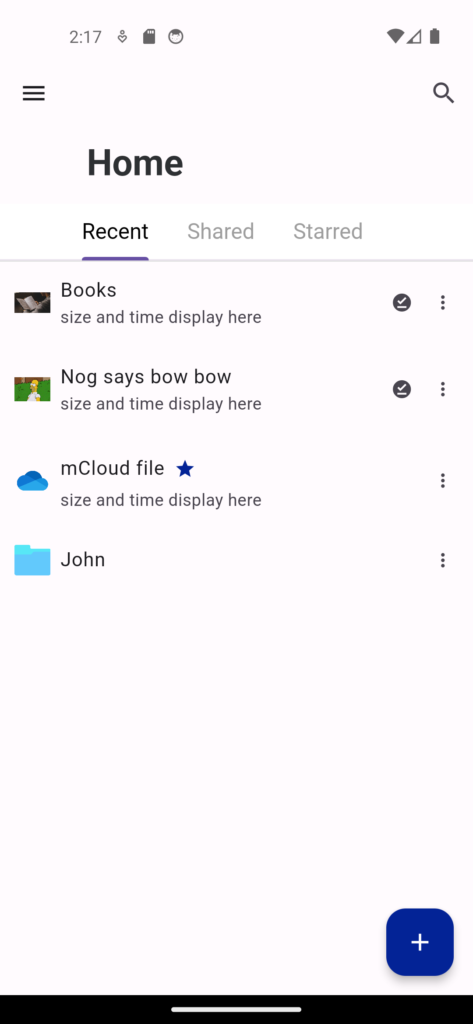
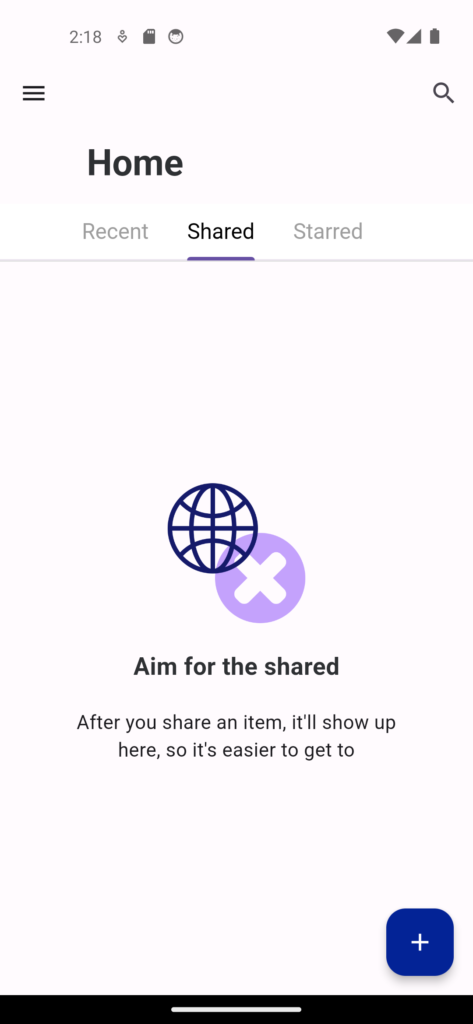
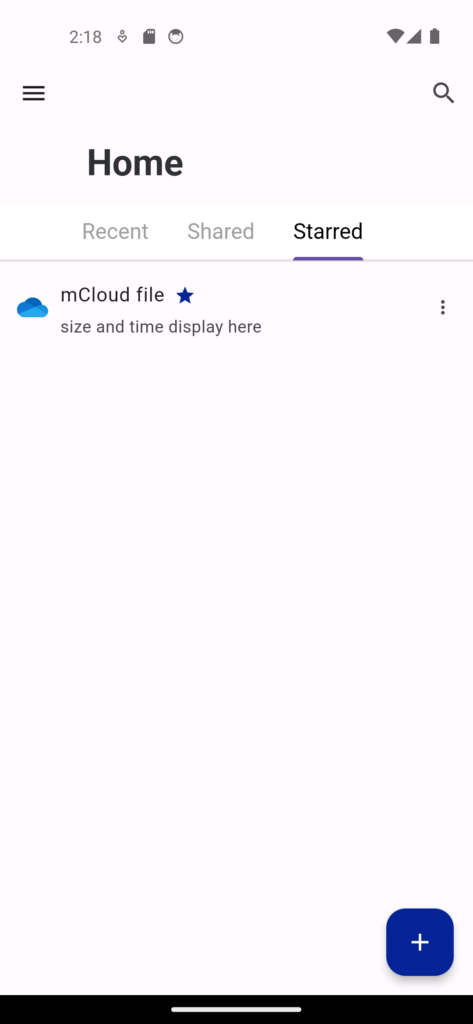
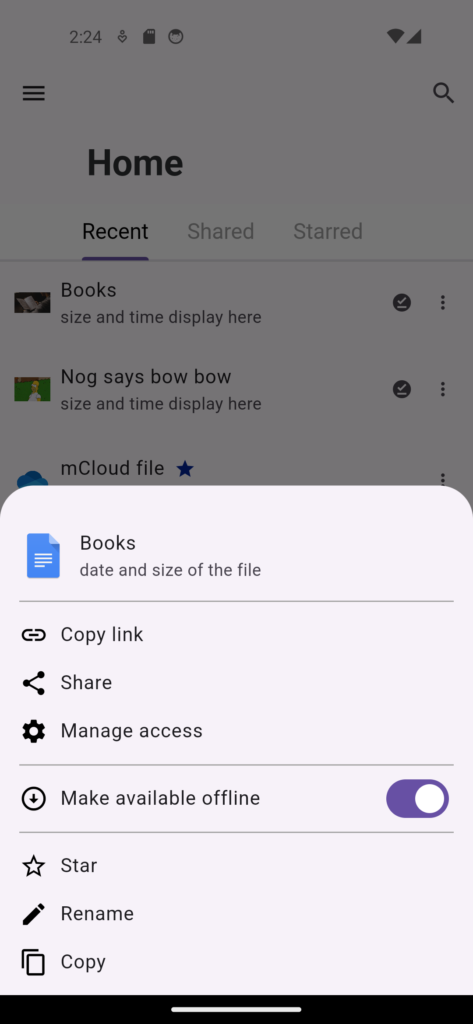
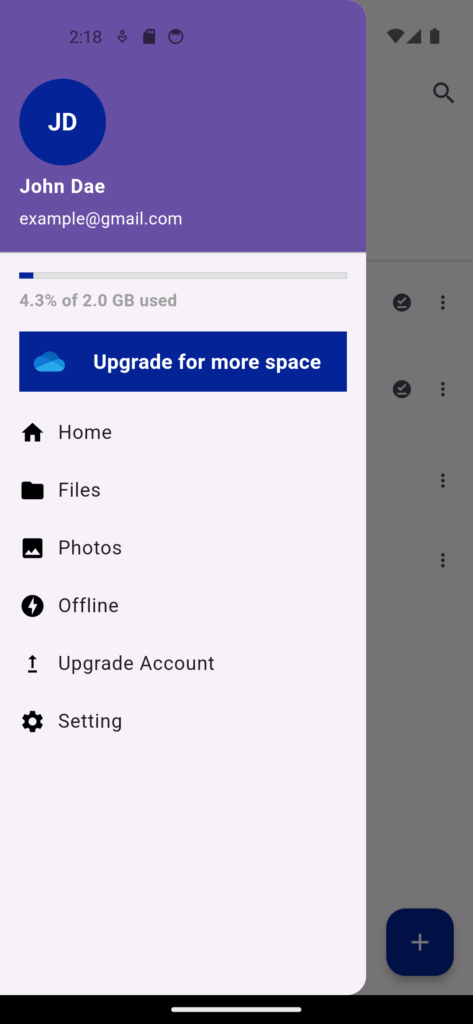
Home Screen of the Flutter mCloud App where you see the list of the files you uploaded to the cloud storage you can also create the folder over there and there is an option over there to share that uploaded file with the other users using the link.
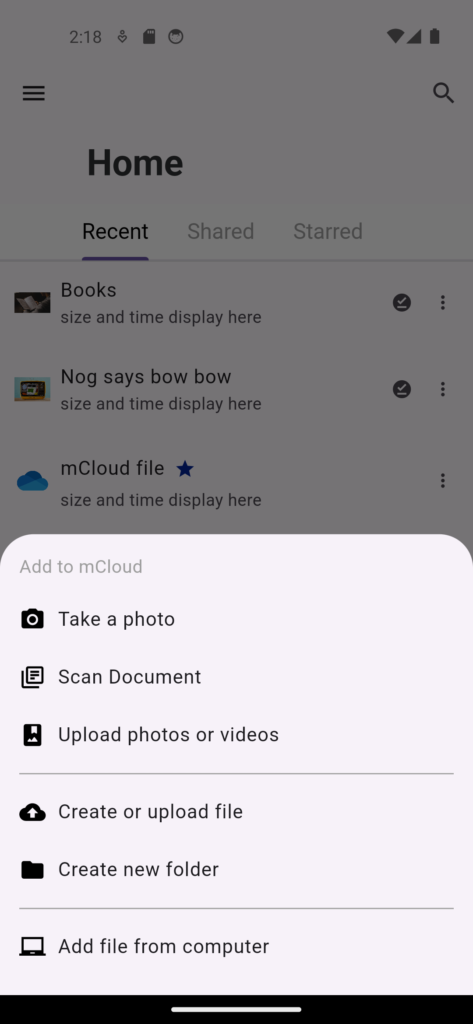
Floating action button on the home screen and after clicking the floating action button you can create a folder upload a file scan a document take a direct photo from the camera and upload that to the cloud storage.









Features
- Secure Storage: Keep your files safe and secure with mcloudapp’s encrypted storage.
- File Sharing: Share files with friends, family, and colleagues with ease.
- Collaboration: Work together on projects and documents with real-time collaboration.
- Cross-Platform: Access your files from any device, including mobile, desktop, and web.
- Customization: Personalize your experience with custom themes and settings.
- User-Friendly: Enjoy a simple and intuitive interface for managing your files and folders.
- Privacy: Rest assured that your data is private and protected from unauthorized access.
- Scalability: Store and manage large files and folders with ease, no matter the size.
- Reliability: Rely on mcloudapp for consistent performance and uptime, ensuring your files are always accessible.
- Support: Get help when you need it with our dedicated support team.
- Community: Join a community of users and developers to share ideas and contribute to the platform.
- Open Source: Contribute to the development of mcloudapp and help shape the future of cloud storage.
- Integration: Connect with other apps and services to enhance your workflow and productivity.
- Accessibility: Use mcloudapp with screen readers and other assistive technologies for an inclusive experience.
Getting Started
This project serves as a starting point for a Flutter application inspired by Medium.
Prerequisites
Before you begin, ensure you have Flutter installed. For detailed instructions, refer to the Flutter documentation.
Installation
- Clone the repository: git clone https://github.com/muhammad-fiaz/mCloudApp.git
- Change to the project directory: cd mCloudApp
- Install dependencies: flutter pub get
- Run the app: flutter run
Resources
For detailed information on Flutter development, refer to the online documentation, which includes tutorials, samples, guidance on mobile development, and a full API reference.
Feel free to customize this README to include more specific details
Contributing
Contributions are welcomed! If you find ways to improve this demo or want to add features, please consider forking the repository and submitting a pull request. Before contributing, read the Contributing Guidelines for a smooth collaboration.
