Welcome to this eCommerce app built using Flutter, a design implementation crafted by DennisNzioki, designed to bring you a seamless shopping experience right at your fingertips. This app is not just a collection of products; it’s a gateway to a world of shopping, discovery, and convenience.
Take a sneak peek at what this eCommerce app has to offer:
- Home Screen: Your gateway to a vast selection of products, curated to spark your interest.
- Product Detail Screen: Dive into the details of each product, from price to reviews, all in one place.
- Cart Screen: Manage your shopping cart with ease, keeping track of your purchases before you check out.

The Available Screens
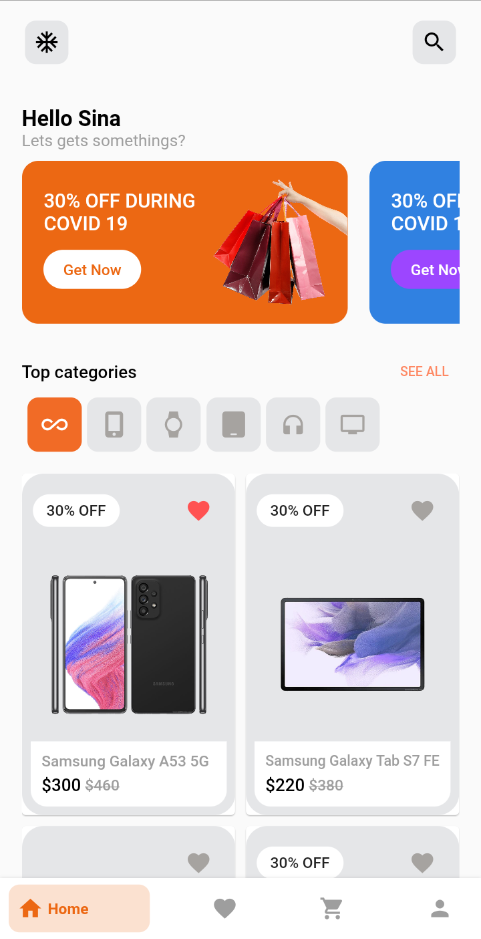
Home Screen
This is the app home screen where first the user will see the hello message and secondly, some banners where you can display the discounts and offers that attract the user after the category section is available where you can see the product according to the category and lastly the number of the latest products that attract the user so that the user can see the discounted product and make a purchase instantly and they should also have the bottom navigation bar where the user will navigate to the different screen of the app.

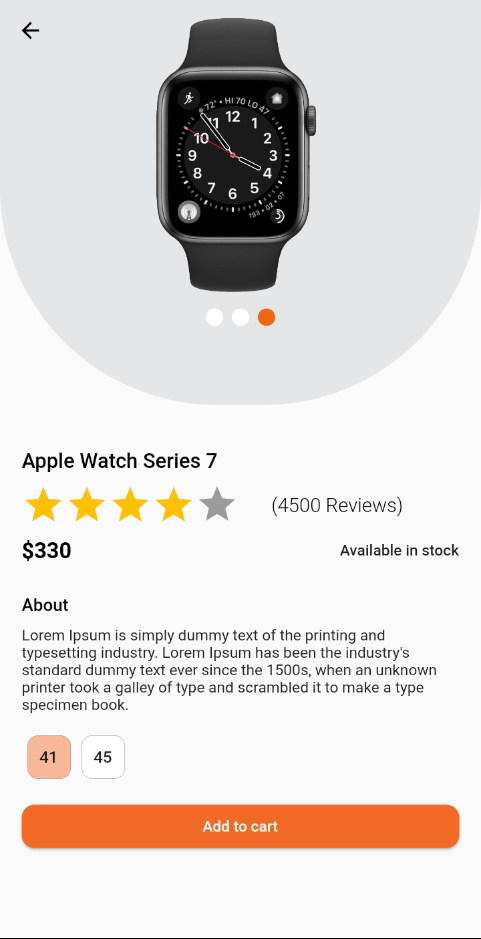
Product Detailed Screen
That is the product detailed screen where the user can be able to add the product to the cart and take a deep look at the product. The user can see the reviews and pricing of the product and the available stock of the product.

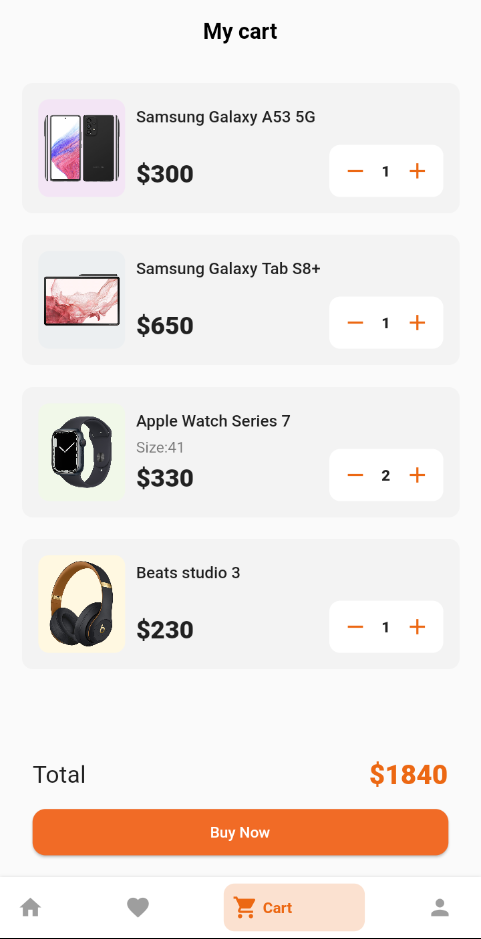
Cart Screen
That was the cart screen of the user can see the list of the products that you added to the cart list and after that the buy now button where the user can make a purchase of that product and see the total pricing of the product products that he selected and user can also add the more number of item easily.

Directory Structure
📂lib
│───main.dart
│───📂core
| │──app_data.dart
| │──app_theme.dart
| │──app_color.dart
| └──extensions.dart
└───📂src
│────📂model
│ │──product.dart
| │──product_category.dart
| │──product_size_type.dart
| │──recommended_product.dart
| │──categorical.dart
| │──numerical.dart
| └──bottom_navy_bar_item.dart
└────📂view
| │───📂screen
| | |──home_screen.dart
| | |──product_list_screen.dart
| | |──product_detail_screen.dart
| | |──favorite_screen.dart
| | |──cart_screen.dart
| | └──profile_screen.dart
| │───📂widget
| | |──carousel_slider.dart
| | |──product_grid_view.dart
| | |──list_item_selector.dart
| | └──empty_cart.dart
| | └──page_wrapper.dart
| └───📂animation
| |──animated_switcher_wrapper.dart
| └──open_container_wrapper.dart
└────📂controller
└──product_controller.dart
Dependencies
| Package Name |
|---|
| GetX |
| bottom_navy_bar |
| smooth_page_indicator |
| flutter_rating_bar |
| font_awesome_flutter |
| animations |
